
10 de julio de 2018
App Inventor, Base64, TinyDB
Como almacenar imágenes en una tinyDB | App Inventor
 Vamos a guardar una imagen dentro de una tinyDB y al iniciar la aplicación se recupere la imagen almacenada y la vamos a mostrar en el componente
Vamos a guardar una imagen dentro de una tinyDB y al iniciar la aplicación se recupere la imagen almacenada y la vamos a mostrar en el componente Image. Primero creamos un nuevo proyecto en app inventor, en mi caso lo llame SaveImageTiny. Vamos a necesitar importar una extensión para convertir imágenes a Base64, hice una publicación de como hacer la extensión ahi la puedes descargar: Crear una extension para convertir imágenes a base64 y viceversa.
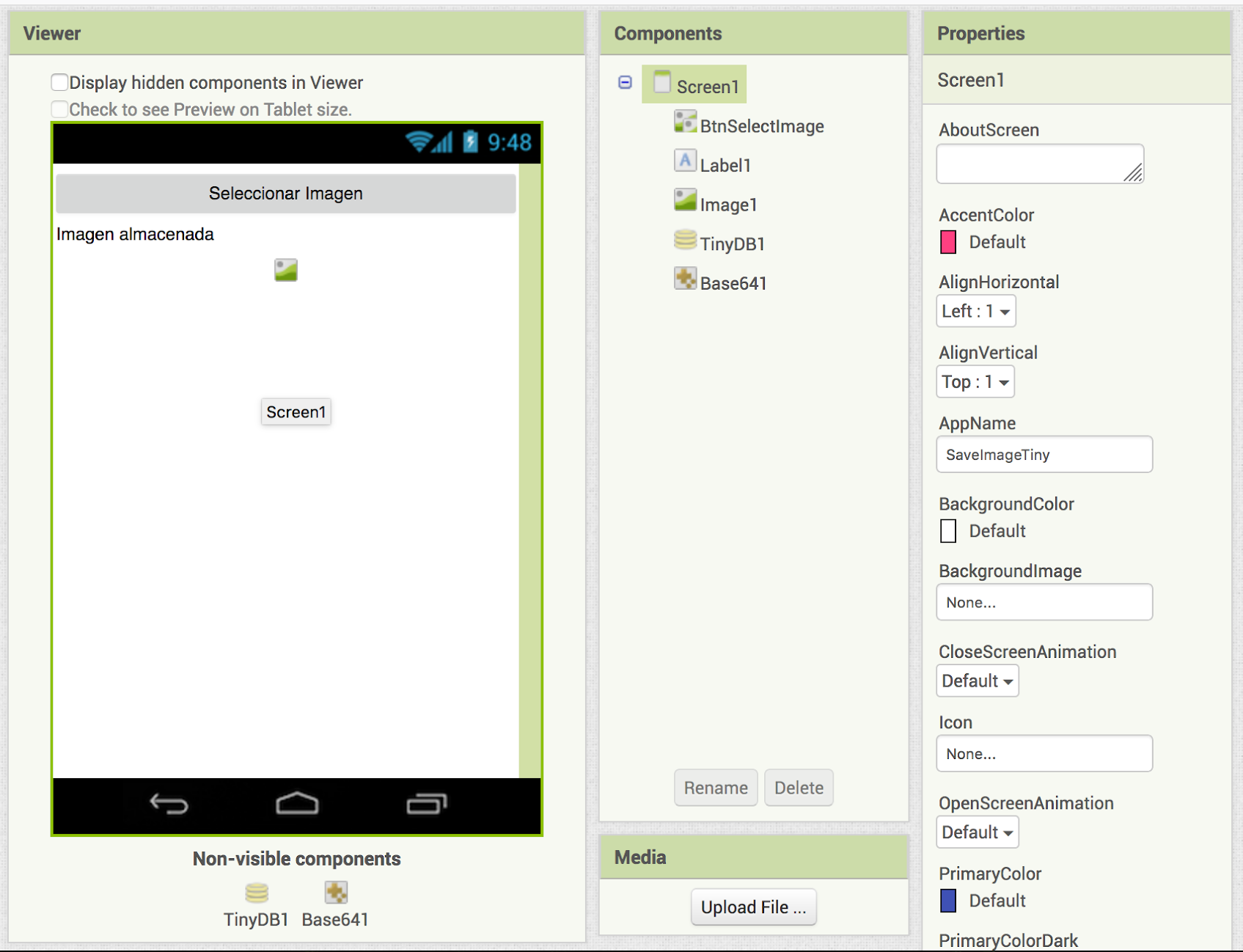
Ahora creamos la interfaz de la aplicación con los siguientes componentes:
- ImagePicker
- Name: BtnSelectImage
- Width: Fill Parent
- Text: Seleccionar Imagen
- Label
- Text: Imagen almacenada
- Image
- Width: Fill Parent
- ScalePictureToFit: true
- TinyDB
- Base64: La extensión que mencionaba anteriormente.

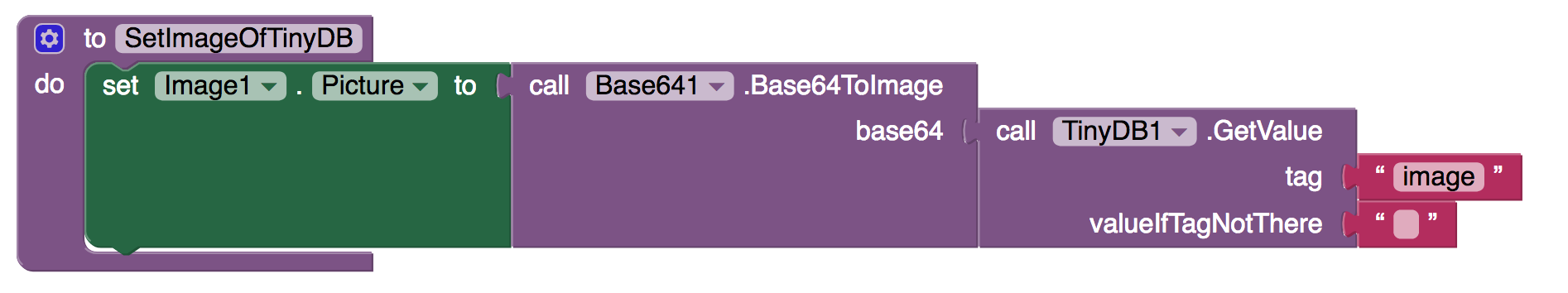
En la programación de los bloques primero vamos hacer un procedimiento que lo vamos a llamar SetImageOfTinyDB para recuperar la imagen de la tinyDB.

Usamos el método Base64ToImage del componente Base64 para convertir el texto almacenado en el tag image de la tinyDB a una dirección de una imagen temporal para mostrarla en el componente Image.
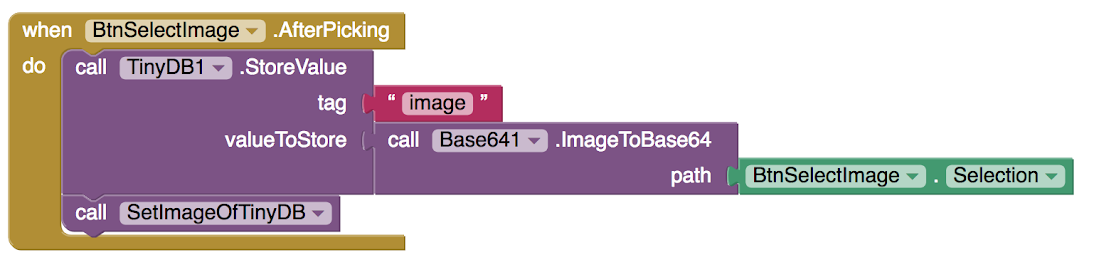
En el evento AfterPicking del componente ImagePicker que se ejecuta después de que se á seleccionado una imagen hacemos lo siguiente:

Guardamos el valor devuelto por el método ImageToBase64 del componente Base64 en la tinyDB con el tag image, lo que necesita este método es la dirección de la imagen seleccionada que la extraemos de la variable Selection del componente ImagePicker y también llamamos al procedimiento creado anteriormente.
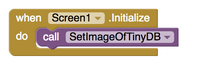
 Por ultimo en el evento Initialize del Screen llamamos al procedimiento
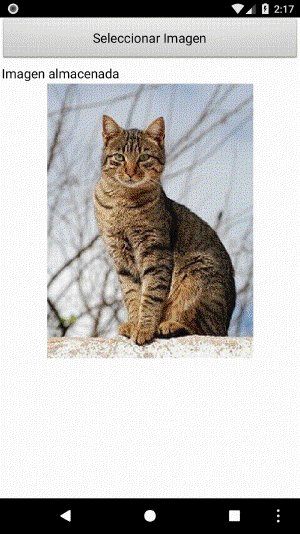
Por ultimo en el evento Initialize del Screen llamamos al procedimiento SetImageOfTinyDB para que cuando inicie el screen cargue la imagen que tenemos guardada en la tinyDB.
Bueno eso seria todo te comparto los enlaces de los archivos:
- Proyecto de la app: SaveImageTiny.aia
- Apk de la app: SaveImageTiny.apk
Espero que te haya sido de ayuda. No olvides si ha sido util para ti seria de mucha ayuda si compartes este material con tus amigos.
